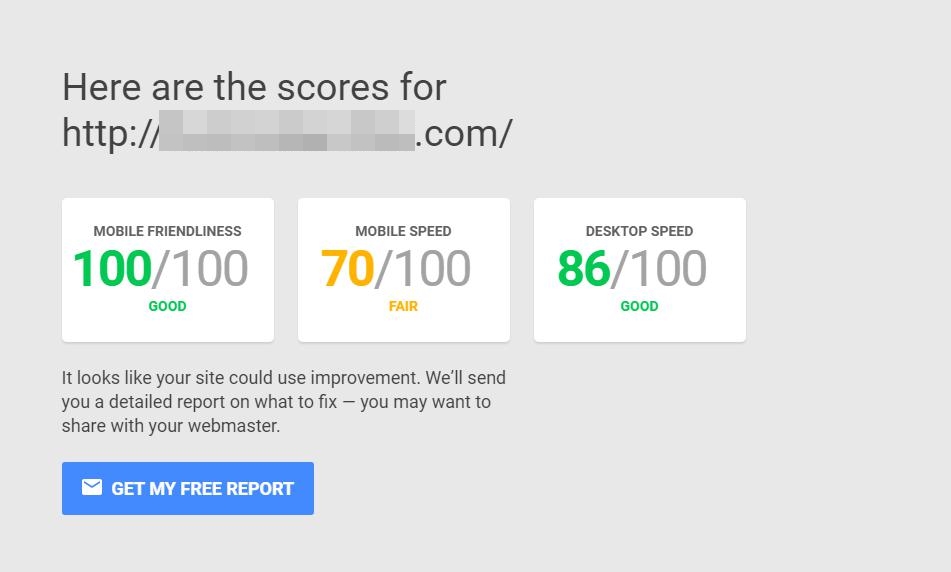
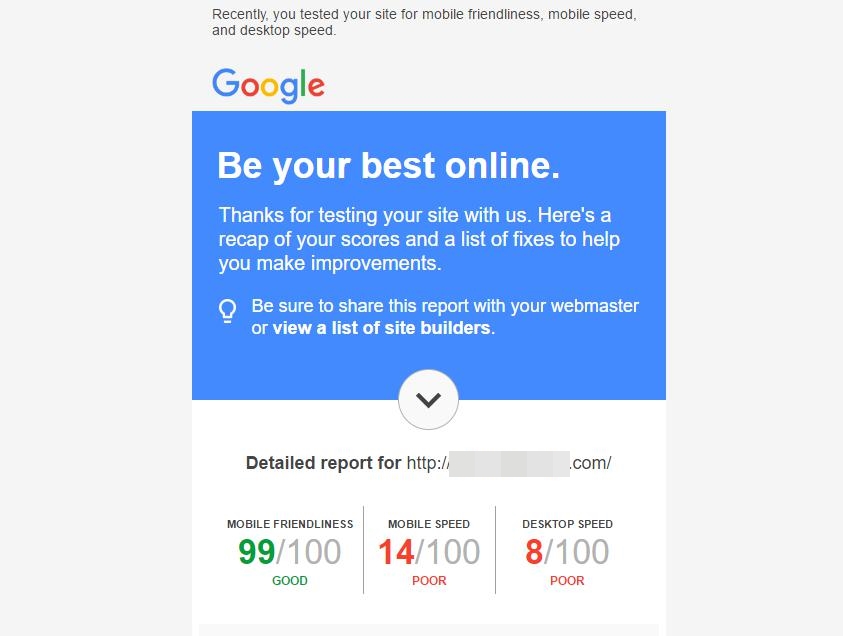
先日公開されたGoogle、Webサイトのパフォーマンス判定ツール。サイトの表示速度やユーザービリティ、モバイル対応などを可視化してくれるとして、測定をされた方も多いんではないでしょうか?
参考ITメディアニュース:Google、Webサイトのパフォーマンス判定ツールを無償公開
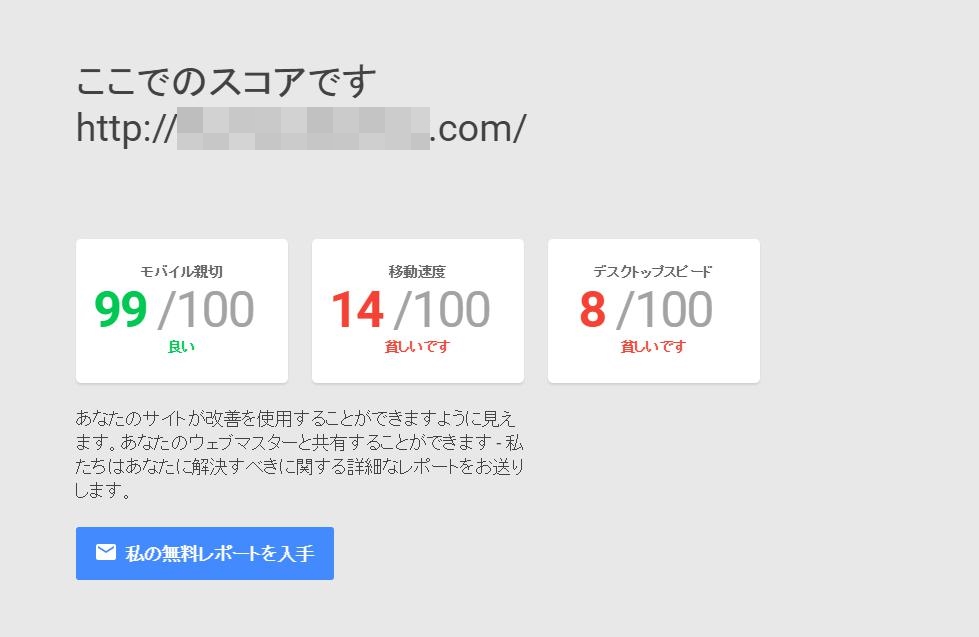
私も流行りに乗って自分のサイトをチェックしてみたのですが、とんでもない状態になっていたので焦りました。

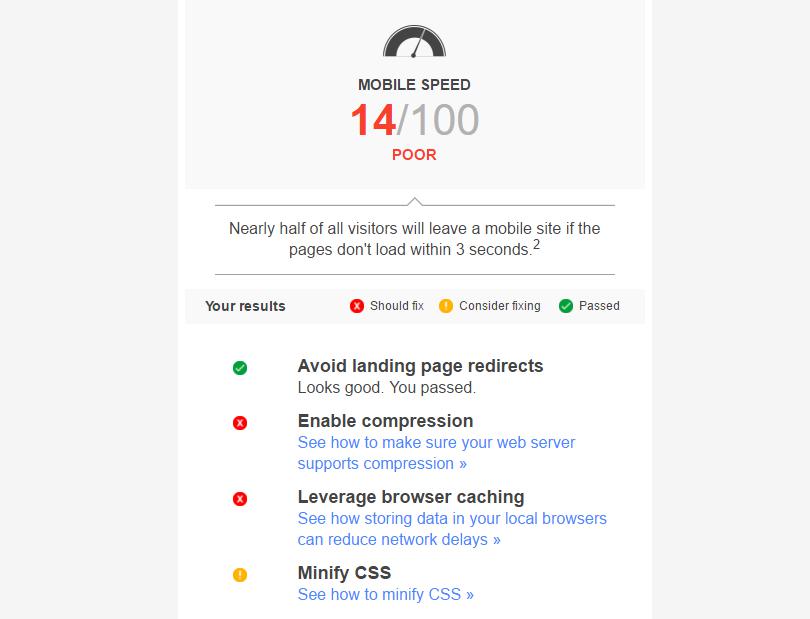
8点と14点!?うぉっ、マジか?と目を疑いましたが、何度試みても出る数字は同じ。ちなみに翻訳してるので「貧しいです」とでています・・・。
そうですか、貧しいですか。確かにこのままじゃ売り上げも減って、マジで貧しくなるかもしれません。神様あなたのおっしゃる通りでございます。
この機能はサーチコンソールのPageSpeedInsightsと連動してる?か同じシステムらしく、出てくる数字はそれぞれ全く同じでした。つまりサチコに登録できないような〇〇してる人もサイトの診断ができるというだけなのかもしれませぬ。
さすがにこれは異常数値というか、ダメダメすぎる。しかもこれメインサイト・・・ってことで、何かしら対策をしなければいけないと思い早速行動を開始しました。
初めに結論。ここで表示された8という悲しいスコアから、81までスコアを回復させました。わずか数時間あればできるので、スコアがやばいという人は参考にしてみてください。
スコアアップのために半日でやったこと
まずは問題点を確認する
ここで、【レポートを入手】をクリックしてメールアドレスを入れると、改善のアドバイスレポートが送られますと書いてあるので送信してみました。
大体3時間くらいでメールが来たのですが、少なくともサーチコンソール使ってる人には全く参考にもならないです。



こんな感じでメールがくるのですが、リンク先を開くとグーグルのアドバイスページへ飛ぶだけで、個別にどこをどう直せ!というような細かなレポートではありませんでした。
これでは具体的な対策へは移れないので、おとなしくサーチコンソールのPageSpeedInsightsを開き、個別にどこを直す必要があるのかをチェックして一つ一つ見ていきます。

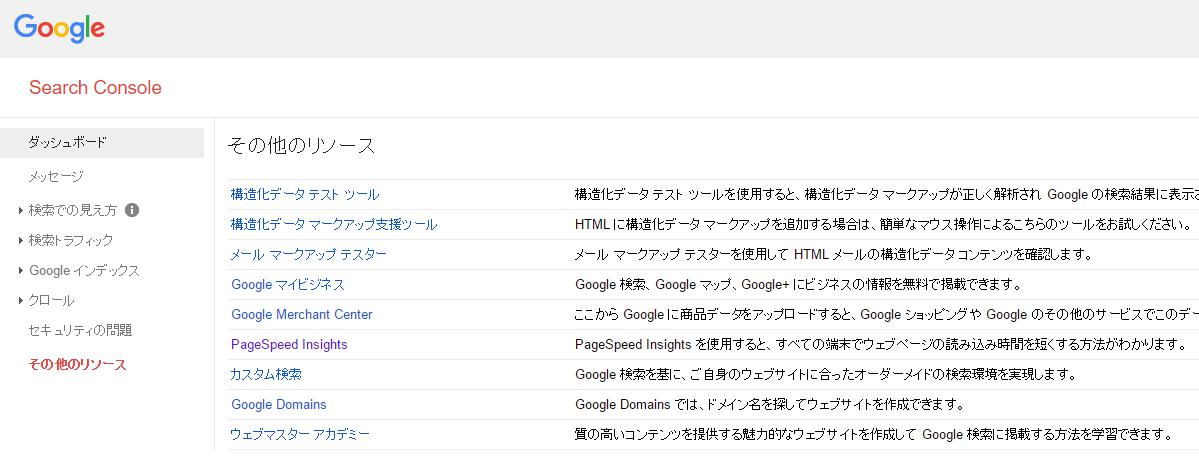
サーチコンソールで問題のサイトドメインをクリック後、その他のリソースをクリックしてPageSpeedInsightsを開きます。
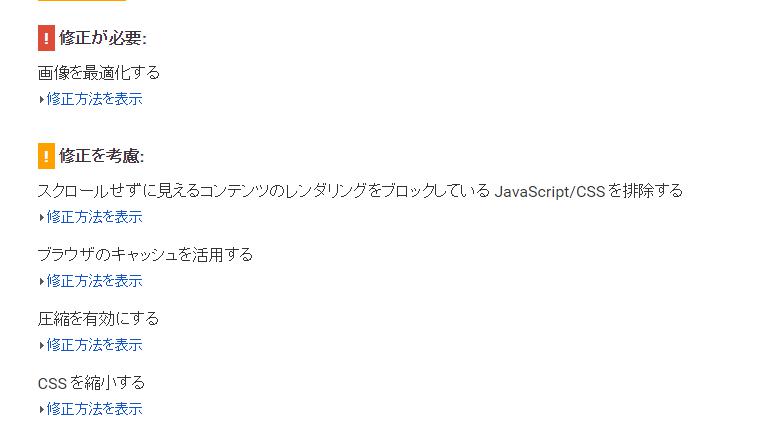
すると自動的に診断が始まり、問題点を洗い出してくれます。ここまでは今回のサイト診断と同じですが、サチコの場合には具体的に何が問題でどこを改善すればどれくらい改善が見込めるかを表示してくれます。これを見ながら取り急ぎできる範囲を修正していきます。
最大の問題点は画像の圧縮であった

色々表示されていますが、内部構造やCSSとかあまり詳しくない私はできることなど知れています。まずは画像の最適化をクリックして、問題のある画像の圧縮から始めることにしました。
ここでまず目についたのが、巨大な画像ファイル。不必要に数メガバイト以上ある画像を縮小し、サイトで表示するサイズに収めてファイル容量を圧縮しました。まずは大きな画像を縮小するだけで、即座にこのように改善が見込めました。

リアルタイムに反映されるのはありがたいですね。これでまず画像を直すだけでいくらか改善が見込めそうなので、とりあえずできることは全て潰していきます。
意外な盲点、テンプレート標準装着のPNGファイル
次に目についたのが、大量のPNGファイル。これは自分でアップしたものではなく、購入した有料のテンプレートに付属していたもの。アイコンであるとか装飾に使われる独自の画像です。
これがそんなに大きいの?と疑問に思いましたが、多くのページに表示されるうえ、グーグルから見て問題ありと出てるくらいなのでとりあえず縮小します。
※ここで画像圧縮のメッセージで、ロスレス圧縮と書かれたものがあります。ロスレスとは表示サイズ・解像度そのままにファイル容量だけ圧縮するもの。圧縮して見栄えが崩れては意味ないので、ロスレスと書かれたものはこちらのPNG圧縮サイトで圧縮すると便利です。2、3度繰り返し圧縮して圧縮率に変化がなくなるまでやりました。
表示サイズそのものを変えたい場合は、画像縮小できるPNG圧縮サイトでサイズを指定して圧縮をします。どちらも無料で使えるサイトで、作成者さんに深く感謝です。
ここまでやると一気にスコアが改善しました。

8点と14点が一気に40点台までスコアアップ!画像の表示ってこれだけ負荷がかかってるのだなと身に染みて実感します。
普段自分のサイトを見ているときって、保存されたキャッシュファイル読み込んでるので速いの当たり前なんですよね。初めて見る人は1から読み込んでるわけで、表示が遅いのは致命的であるということです。
サムネイルやサイドバーの画像は使いまわさない!
ここで気づいたのが、画像ファイルを圧縮してデータを小さくしても問題ありと表示されるものがあること。ファイルは小さいのになんでだ?と思い調べたところ共通してるのが、大きな画像を縮小して表示させてるものであることが分かりました。サムネイルやサイドバー、比較テーブルで一覧表示させてるような場所ですね。
おそらくこの画像の表示サイズが不適合で、「もっとちいさくできるんだよ!」と教えてくれているようでした。
そこでそれぞれの表示個所にサイズを最適化して、ファイルも別名でそれぞれ用意しました。

おーっ、だいぶ変わってきました。ここのところ画像しかいじっていないのですが、画像縮小したりサイズ変更してるだけでここまで改善されました。
[aside type=”normal”]補足・・・このサイトはシリウスで作成したものでした。シリウスって画像をちいさく指定してサイトに乗せると、でかいサイズを縮小して表示してるだけなので、表示には同じだけの時間がかかってしまいます。面倒でも画像サイズは見栄えを崩さない程度に圧縮し、それぞれの表示する位置や目的に合わせた画像を用意していくようにしましょう。[/aside]
mod_page speed はONになっているか?
ここから先はエックスサーバー使ってる場合なのですが、サイト高速化のシステムとして、mod_page speed という機能があります。
特に難しい設定が必要なく、管理画面でドメイン指定したら、真ん中のメニューからmod_page speedの設定を選択してONにするだけです。
これONにしていたと思ったのですがしていなかった。ONにすると以下のように変わりました。

これはヤバイ!かなり改善された。他のサーバーであるかどうかは分からないですが、私が使っているエックスサーバーと、同会社のWPXには設定があります。今のところ特に不具合もなく、表示スコアが改善されるのでやっておいて損はないと思います。
キャッシュの最適化も念のためしておく
画像の最適化がすべて完了しましたので、他にできることはないかと調べていますが現状のスキルで分かるのはこれくらい。というかここまで改善できれば御の字じゃあないかと。
念のためサイト表示高速化についていろいろググっていると、キャッシュ最適化について解説されたサイトを見つけました。ブラウザキャッシュを最適化してワードプレスブログの表示スピードを上げる方法。
今回のサイトはワードプレスではありませんが、キャッシュについては同じであると思ったので早速参考にしながら実践。サチコの改善提案を見ていても、ブラウザのキャッシュを活用するという項目があり、やっておくべきと判断しました。
画像に関しては設定後すぐに数値が改善しましたが、こちらは今のところ変化はありません。すぐには反映されないかもしれないので、数日様子を見て数値に変化があれば追記いたします。
まとめ
最初の8点に面食らって慌てて対策したのですが、PCに至っては8点が81点と実に10倍も改善されたことになります。
スマホは66点ですが、他のライバルサイトもおおむね50点60点あたりがほとんどでしたので一旦これでよしとします。
- 画像は不必要に大きなものを使わない
- テンプレート標準のアイコン画像も圧縮する
- サムネイルは専用に圧縮した画像を使う
- エックスサーバーはmodpagespeed ONにする
- キャッシュの最適化は1週間以上で適時設定
とりあえずスコアが極端に悪い場合に、短時間でやったほうがいいことをまとめました。
ここまで画像に関して適当に扱っていたことを本当に後悔。ロングテールで記事を入れていく大きなサイトになると、つい画像のサイズとか適当になりがちです。大きなサイトでページ巡回が多いサイトこそきちっと管理すべきであると痛感した次第です。
画像はそれぞれ適材適所、最適なサイズの画像を使うべきということですね。別に拡大する必要もない画像を、わざわざでかく見せておく理由はないわけで、表示スピードを遅くすることはフレンドリーではないのです。
[aside type=”normal”]今のところ表示に不具合はないですが、キャッシュ系などはhtaccessに記載したりするのでやるときは表示崩れなど確認しながら慎重にやりましょう。他にも他のサイトで紹介されてるものを実践するときは、環境が違う場合もあるのでバックアップ取りながら進めてください。画像の縮小だけなら問題なくできます。[/aside]
ワードプレスに関してはプラグインで画像圧縮できたりと便利な環境が整っているので各自ググってみてください。
追記、最終ここまで改善しました